A Responsive Case Study
Responsive design, mobile first design, device agnostic design - whatever you choose for terminology it’s a fact your design is going to be seen on devices you’re aware of and a few you’re not. Over the last few years many very smart people have come up with some best practices. However, the real world is a messy place - sometimes you have to do what you must and not necessarily what you’d like to do in order to solve a problem. This is a look at our ongoing approach to this problem and the challenges and concessions we’ve had to make.
In the beginning
Flash back to a little over 2 years ago here at Reviewed.com. The site had been around for over 10 years in one form or another already. We had just redesigned the front end.
Houston, we have a problem
However, for a site that reviewed dozens of gadgets we were only built for one at the time - the desktop. We didn’t have a lot of resources. We were well aware of best practices like mobile first design but another complete redesign from the ground up to do this just wasn’t feasible.
So like many companies, we had to work backwards - taking our desktop app and solid use of things like media queries and established patterns in order to meet our goal. We were aware of some of the concessions and challenges we’d encounter, but some didn’t come up right away and some are still bubbling up to this day as new devices are released, like smart watches, and new considerations are raised to the forefront, like performance concerns.
Challenges
Devices
One of the first challenges we faced was not having a device lab. Luckily there are many tools to help simulate one. Things like iOS Simulator and device mode in Chrome allow you to have a ‘virtual’ device lab. You can see your how your design performs at numerous resolutions and even emulated bandwidth.

However, you’re still viewing your design on a large screen via emulation so you can be blinded to things like touch patterns or the thumb zone. But like anything with design you iterate - solving the big problems first and gradually moving down to the smaller ones.
Search heavy application
While we are very mindful of building good navigation via browsing our common user is someone who is trying to narrow down what product to buy from a list of similar products (oven, laptop, refrigerator, etc). So most of our user navigation is done via search and we spend a great deal of resources on trying to improve our search functionality and make it as intuitive as possible.
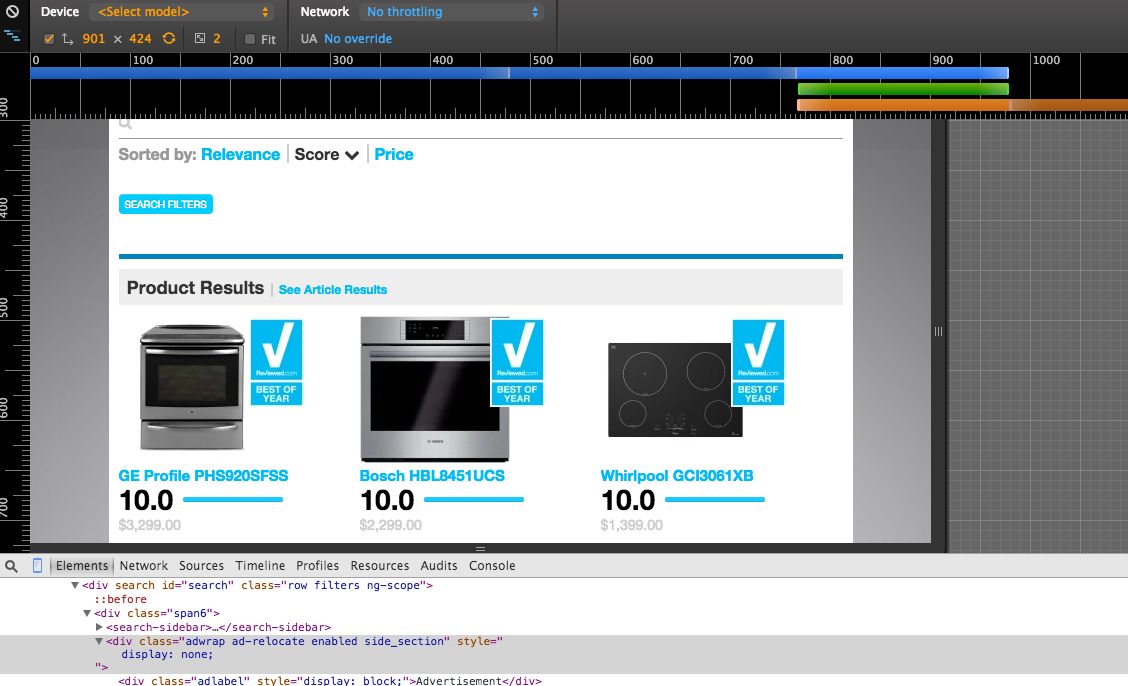
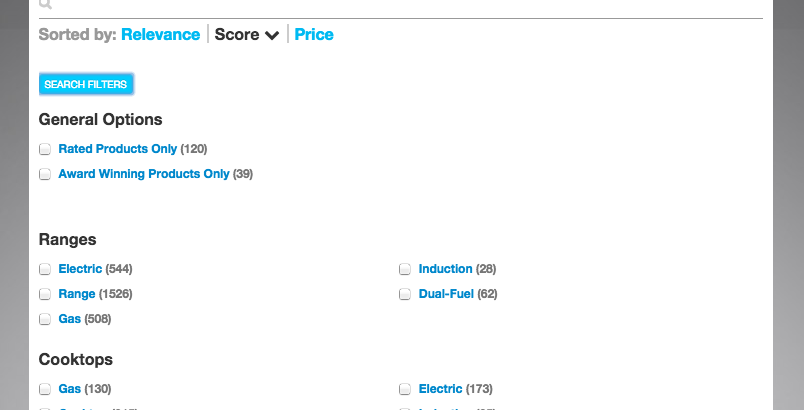
Like Amazon, we use a very filter heavy search approach so we had to be mindful of transitions and how those would affect how we present filters. There are many solutions to this problem and we’ll likely iterate on it in the future but being mindful of gotchas like this will definitely help to make your design more intuitive than simply stacking the layout at breakpoints.
Filters closed

Filters open

Concessions
You can’t solve all the problems at once
Responsive design is simple in concept but can be very complex in execution depending on your application. Every time we (think we) solve one problem a new one arises or takes precedence. You can’t simply just design to be device agnostic - especially since new devices (like smart watches, consoles) present new patterns and challenges.
For example, one challenge we discuss but haven’t solved yet is centered around bandwidth. How does our site perform for phones on a 3G network? Should we simplify our design - removing elements, JS frameworks, CSS and just page weight in general - to streamline our responsive approach? Or do we split our application and make a mobile only site that doesn’t have to make concessions to other break points? There’s pros and cons to both.
Still, the point is to continue to solve problems iteratively so that your design is progressing forward - not to get it all correct from the start.
New features are always being added
Few sites are static. For example, in the last two years we’ve added a video page, events, and awards pages. With each new feature we have to ask:
- How does this fit into the navigation?
- What patterns can we reuse at the various breakpoints?
- What new patterns arise from this feature?
Solving these new problems brings up new questions about and iterations on old solutions as we think about the problem a different way or from a different perspective. These are opportunities to reassess your approach.
What would we have done differently?
So if we had a time machine and could go back 2 years would we change all of the things? Probably not. There are certainly some things we try to / will be mindful of in order to make it easier going forward:
- Design new features mobile first - if you can’t do it right from the start, do it right going forward
- Test on a lot of devices - we’re lucky in that our editorial staff views the site a lot on a wide spectrum of devices and gives us feedback
- Be more cognizant of touch capabilities and patterns - there are a lot of touch events that can be used to do some cool / slick things. As these become more intuitive to users it opens up potentially more avenues on touch capable devices than on mouse driven devices
- Be more mindful of patterns for and testing on tablet - phone and desktop seem to get the most attention with us and in the articles we read but tablet presents some interesting challenges and opportunities. Ownership of tablet devices is also growing compared to traditional desktop devices
- Bring more people in to challenge ideas and constructively criticize - luckily, we have many intelligent and interested editorial members that offer feedback. We need to continue not only to welcome that but foster it earlier in the process
Conclusion
Our goal with this was simply to present some of the challenges we faced and concessions we made in moving and iterating on a responsive design. Many of the articles we saw spoke of best practices and great examples. Sometimes you can’t follow the direct path though - the real world is rarely ideal. It isn’t always mobile first development with rock solid usable multi-device patterns tested on a suite of devices. Sometimes it’s messy - and that’s ok.
Remember that the goal is make your content as readable as possible in a design that’s as intuitive as possible on as many devices as possible for your specific situation. It’s also to keep iterating to improve your solution as you go forward.